WordPressでウェブサイトを作った時に試行錯誤してようやく波に乗り始めたので、その経緯について紹介したいと思います。
ウェブサイトを作った目的はノウハウの整理です。せっかくなので情報発信してアフィリエイトで小遣い稼ぎをしたいと思い、試行錯誤しました。これから始められる方にも参考になればと思います。
ドメインの取得
ネットオウルというインターネットサービスプロバイダーでスタードメイン(有料)というサービスを利用しドメインを登録しました。以前作成していたブログのリニューアルをしようと考え、名称を「itmemo123.net」に決定。
.net や、.com は初期登録料金や翌年の更新料金が1000円~2000円/年額と安く個人サイトの運営していく上で負担が少なく、また一般的に馴染みが良い。しかし、一般的であるため、簡単な文字列では既に使用されている例が多いため、考えるのが一苦労。でも、ここでしっかり考えておくことで後々効果が出てくるのではと思います。
ウェブサイトの作成
ウェブサイトを作るには、インターネットに接続したサーバーが必要。自宅などにサーバーを作ることもできるがメンテナンスが大変。そこでレンタルサーバーを契約しそこにウェブサイトを作る。
レンタルサーバー契約
ネットオウルというインターネットサービスプロバイダーでスターサーバー(有料)というサービスを登録し、WordPressを立ち上げウェブサイトを作成。契約したサービスは100GBの容量で6千円程度/年額。
WordPressのインストール
WordPressは、スターサーバーで「簡単インストール」という機能を使い、ドメインを指定して5項目程度(場所や名前やログイン情報など)を入力すれば、簡単に作成してくれる。これで、WordPressの構築は完了。
次はデザイン。WordPressは有料や無料でデザインテーマが公開されている。WordPress内のテーマから検索しても良いが、日本語に対応したテーマが少ない(探せない?)ため、思ったものにたどり着けない。そこで、Googleで「wordpress テーマ 無料 おすすめ」などのキーワードで検索するとたくさん出てくる。最終的に、Cocoonという無料でシンプルなデザインテーマにたどり着いた。
説明のとおりに、親テーマと子テーマをダウンロードし、自分のWordPressのテーマ画面でダウンロードしたテーマをアップロードし、有効にするとテーマのインストールが完了。
SSLの設定
最近のレンタルサーバーでは無料のSSLも用意しているところが多い。ここで使用しているスターサーバーでも無料のSSLの設定を実施。
ファビコン設定
次はファビコンの設定。アイコンを作成するのも無料サイトがあるが、メールアドレスの入力を求められたりと面倒。またこだわりだしたら、無料サイトでは物足りなくなってくる。でも、お金を払うほどでもない。結局、いろいろなサイトの画像を参考にしつつ、Excelのオブジェクトを使いデザインすることにした。画像はpngで保存すれば良いが、ExcelでHTML形式で保存すると、作ったオブジェクトがpng形式の画像ファイルとして保存される。
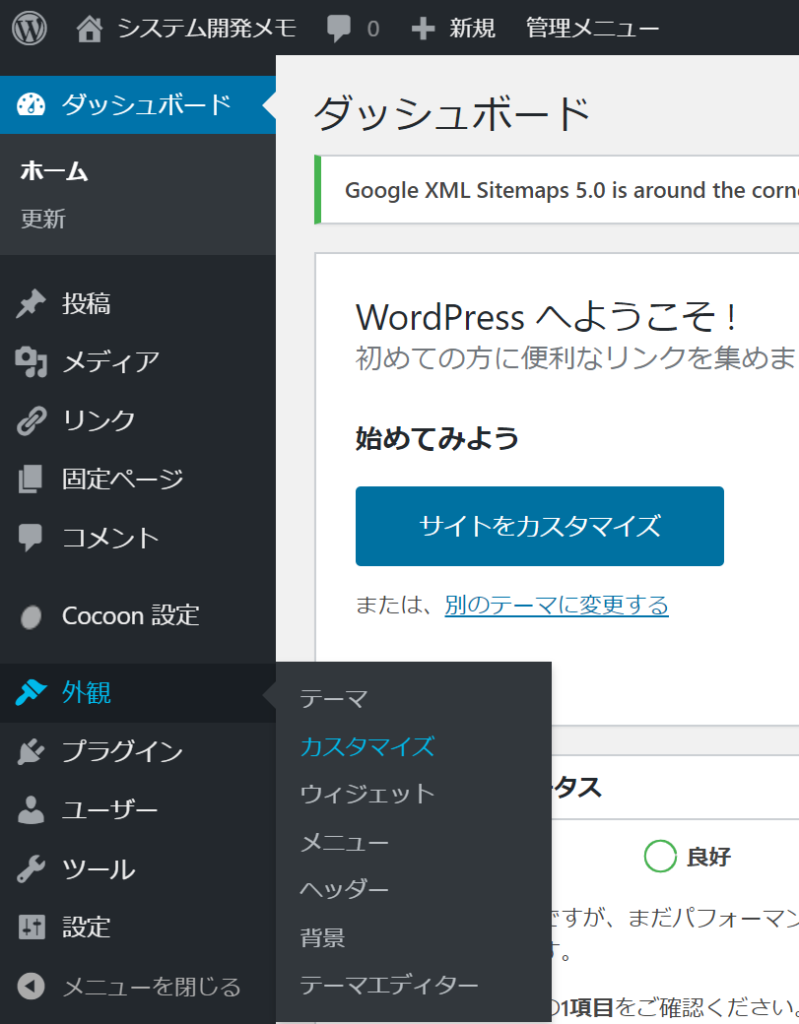
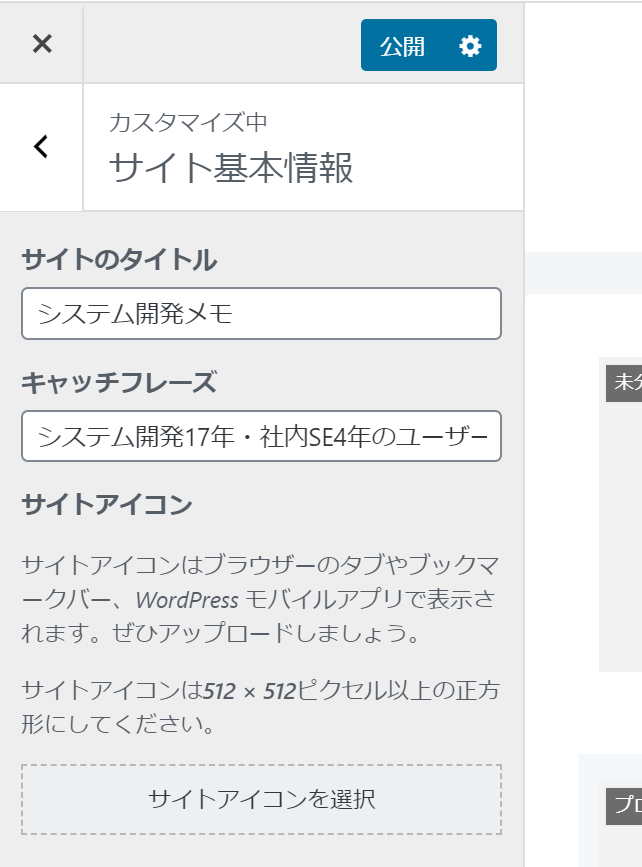
画像は、設定→外観→カスタマイズで、サイトの基本情報→サイトアイコン→サイトアイコンを選択 クリックして作成した画像ファイルを選択→「公開」クリックで完了。


記事の投稿
次は、記事を投稿してウェブサイトとしての中身の作成。
管理画面は、ドメイン名の後に「/wp-admin/」を付けたURLで開くことができる。下記のような感じですね。
https://[ドメイン名]/wp-admin/ユーザー名・パスワードを入力したら、下記の管理画面が表示される。記事を作成するのは投稿または固定ページで作成する。とりあえずは投稿ですね。

記事の内容は、下記を意識して作成すると良いのでは。私自身のサイトは自信がない・・・。
・ユーザーに質の高いコンテンツを提供しているか?
・コンテンツがユーザーの検索意図に沿っているか?
XMLサイトマップを設置する
プラグインで「Google XML Sitemaps」をインストール。
設定→XML-Sitemap
https://seolaboratory.jp/31194/
https://seolaboratory.jp/24508/
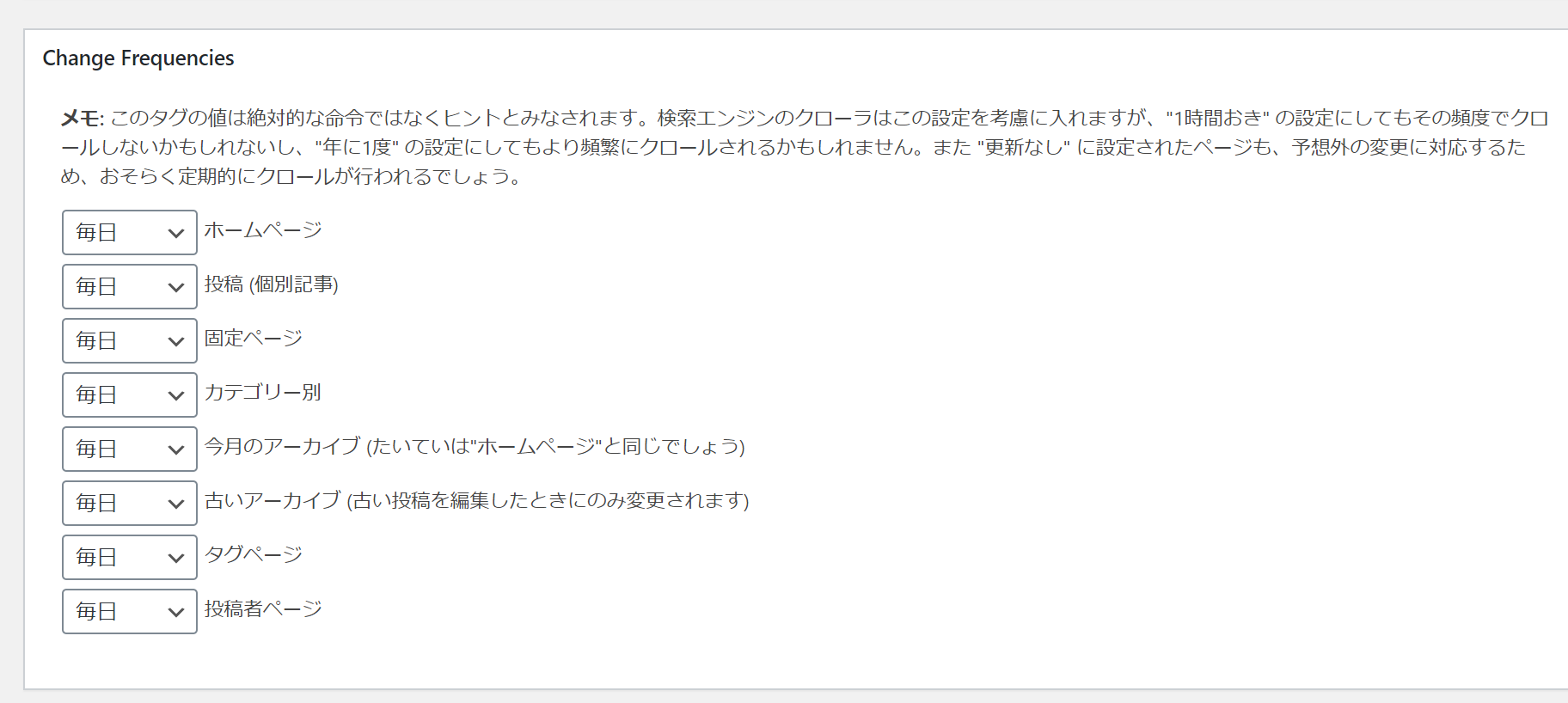
登録したが、Googleのサイトの検索「site:itmemo123.net」で検索しても8件(トップページと記事の一部のみ)しか検索されない。そこで、管理メニュー→設定→XML-Sitemaps 内の「Change Frequencies」で、毎月や毎週を「毎日」に変更

URL の再クロールを Google にリクエストする
左サイドメニューの「URL検査」をクリック→ウェブサイトのトップページのURLを入力→「インデックス登録をリクエスト」クリック
https://support.google.com/webmasters/answer/6065812?hl=ja
Google Search Console登録
サイトの中身が充実してきたら、サイトを見てくれる人を増やすために、検索しやすいようにする。
同様に、bingにも登録しておこう。Windows10に標準搭載のブラウザedgeはデフォルト検索エンジンがbingになっているため、bingからの訪問者も今後ユーザー数が増えてくると思われる。
Google Analytics登録
サイトをいつ誰がどのページをどのように見てるかといった情報を確認する。
これにより、人気がある内容をさらに突き進めるのも良いのでは。
Google Analyticsを開き、ログイン。
「管理」をクリックし、アカウント情報を入力。
デザインテーマCocoonの場合は、設定→アクセス解析・認証→Google AnalyticsトラッキングIDに、トラッキングIDを入力
https://wp-cocoon.com/google-analytics/
Google Adsenseの登録
「価値の低い広告枠: コンテンツが存在しない」エラーが表示されたとき
記事の文字数を500文字以上になるように調整する。
https://support.google.com/adsense/thread/3844592?hl=ja
Google Adsenseを開き、ログインor利用開始をクリック。

広告の表示
コードは、Google Adosenseの 広告→サマリー で任意の広告ユニットを作成し、そのコードを取得する。
自分のサイトの設定→Cocoon設定→広告→広告コード に入力する。
アドセンス表示方式 は、「マニュアル広告設定」に変更
広告の表示位置は、「トップ」「ボトム」のチェックをはずし、「サイドバートップ」にチェックを付けた状態にする。
Cocoon設定
Cocoon設定 → インデックス → 並び順 → 更新日
検索結果順位をアップ
検索順位をアップするためには、みんなに見てもらうことが大事。検索サイトはシステムと言えどもみんなに認められる検索結果を表示しなければ使われなくなる。ということは、やはりたくさんの人が見ているという認識を与える必要がある。
SNSからサイトに誘導する
TwitterやfacebookなどのSNSに投稿してサイトへのリンクを貼り、サイトへ誘導する。
サイトへのリンクを、検索サイトで自分のサイトを検索したときの結果をリンクにするのも有効。検索サイトでsite:[URL]+キーワードで検索したときのURLをコピーしてリンクを作成しておく。
例:「site:itmemo123.net WordPress Cocoon 始め方」
検索サイトで自分のサイトを検索して開く
毎日、googleやBingなどの検索サイトで、自分のサイトをいろいろなキーワードで検索して、自分のサイトを開く。これをすることで、検索サイトでは検索結果が正しいと認識してくれる。
検索順位を日々チェックして動向を確認する
検索順位チェックツールGRC をインストールして、ヒットしてほしいキーワードでの自分のサイトの順位を日々チェックする。Google、Yahoo、Bingの検索結果を日々記録してグラフで表示してくれるため、順位の動向がわかりやすい。月額費用が最低500円程度かかるが、順位が上がってくるモチベーションにもなるため、使用をおすすめする。このモチベーションで頑張れば、すぐに広告収入で元が取れるようになるはず。
記事が増えてきたらタグをつけてトップメニューに表示
記事が増えてきたら、もっとサイト内を巡回してもらうために、トップページにメニューを作成して、記事をグルーピングしたタグを表示する。
AMPの設定
Cocoonの設定でAMPを設定。適当なロゴ画像を設定したら、Google Search Consoleから「推奨サイズより大きい画像を指定してください」というメッセージで画像を大きくするように警告メールを受信。慌てて、幅1200ピクセル以上になるロゴを作成して設定(間違い)。Google Sarch Consoleにて再検証を実施。
翌日、「推奨サイズより大きい画像を指定してください」と再度警告メッセージが届く。正常にできたページがあり調べたところ、大きい画像を使っているページはOKだった。そのため、アイキャッチを1200pxにして再更新してみる。
Google Adsense で最適化
Google Adsenseで最適化を実施。
これで、Google広告が最適な場所に最適な広告が表示される。
広告クリック数が増えるはず。
ページの更新
ブログはページを増やすことも大事だが、ページを更新して最新化していくことも重要と思われる。
ページを更新し、Google Search ConsoleやMicrosoft Webmaster ToolsのURL検査で更新を通知し、SNSで更新を通知することでアクセス数が増えていることを実感できる。
お問合せフォーム作成
ブログ記事へのコメントは付けて、コミュニケーションは取れるようにしているが、公開される・サイト全体への問合せは?といったことで、問合せ自体はなかった。
そのため、Wordpressのプラグイン「contactform7」を導入。
効果
商品紹介記事作成やサイトの紹介記事作成許諾などの問合せが数件来るようになった。
The Moneytizerの導入
Google Adsenseで広告収益を得てきたが、2023年10月のgoogleのアップデートの影響なのか収益が伸び悩んできたところ、インプレッション型バナー広告「The Moneytizer」の紹介連絡をもらい、早速導入。
効果
1週間経過:閲覧数に比例して収益がある。Google Adosenseと比較すると、1/3程度。広告主の追加によりまだ伸びる傾向。
寄付支払できるようにSquareボタンを追加
寄付支払できるようにSquareボタンを追加した。
サーバー移行
旧スターサーバーで運用してきたが、投稿数が増えてデータ量が多くなったせいか、表示速度が遅くなってきた。また、迷惑メールの数が増えてきて迷惑メールフィルターがサーバー上でできなかったこともあり、サーバー移行を決意。
ネットオウルのサービスである新しいスターサーバーに移行するのも手だったが、別の会社のサービスも使ってみたいということで、エックスサーバーにサーバー移行することに。
現在使用しているドメインはitmemo123.netを含め3つ。旧スターサーバーの契約期限が8月31日ののため、それまでに移行を完了させる。
